Jika situs web yang kita miliki diibaratkan dengan sebuah rumah, maka sebelum kita mengundang orang lain untuk berkunjung, terlebih dahulu kita ingin memastikan bahwa rumah kita layak dikunjungi, bukan?
Misalnya, kita pasti ingin memastikan bahwa rumah kita bersih, rapi, dan tentu saja membuat tamu merasa nyaman. Begitu juga dengan situs web. Sebelum kita mempromosikan dan mengajak orang-orang untuk berkunjung, sudahkah kita memeriksa struktur, layout, dan desain website SEO friendly yang kita miliki?
Memangnya, desain sebuah situs web bisa berpengaruh terhadap SEO? Tentu saja. Tapi, sebelum kita bertanya tentang apakah Google akan mengindeks situs web kita, hal yang terlebih dahulu harus ditanyakan adalah apakah situs web kita layak dikunjungi oleh para pembaca?
Struktur, Layout, dan Desain Website
Sebelum kita membahas desain situs web seperti apa yang ramah SEO, cobalah berkunjung ke situs-situs populer dan lihat desain mereka secara keseluruhan. Strukturnya, layout-nya, bagaimana mereka meletakkan image, dan lain-lain. Pelajari dengan saksama apa yang membuat situs mereka memiliki banyak pengunjung.
Bagi Anda yang belum begitu familiar dengan perbedaan antara sturuktur, layout, dan desain web, berikut kami berikan sedikit ulasan.
Struktur Website
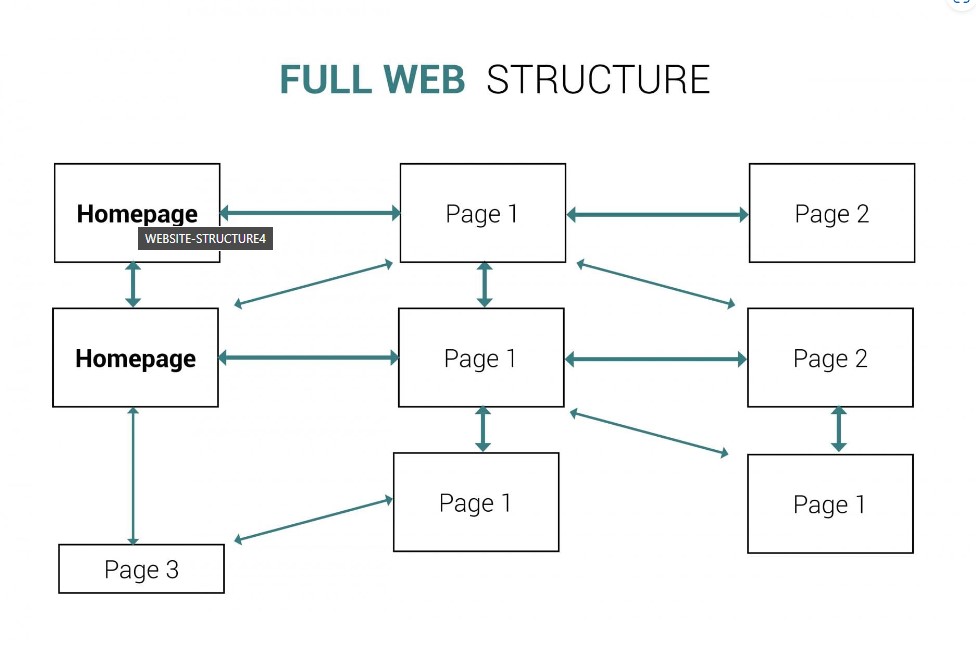
Secara garis besar, struktur sebuah situs web adalah susunan atau kerangka navigasi situs web. Pengertian lainnya adalah cara menyampaikan alur informasi kepada pembaca sekaligus kepada mesin. Tujuannya sudah jelas, agar situs web kita mudah dimengerti.
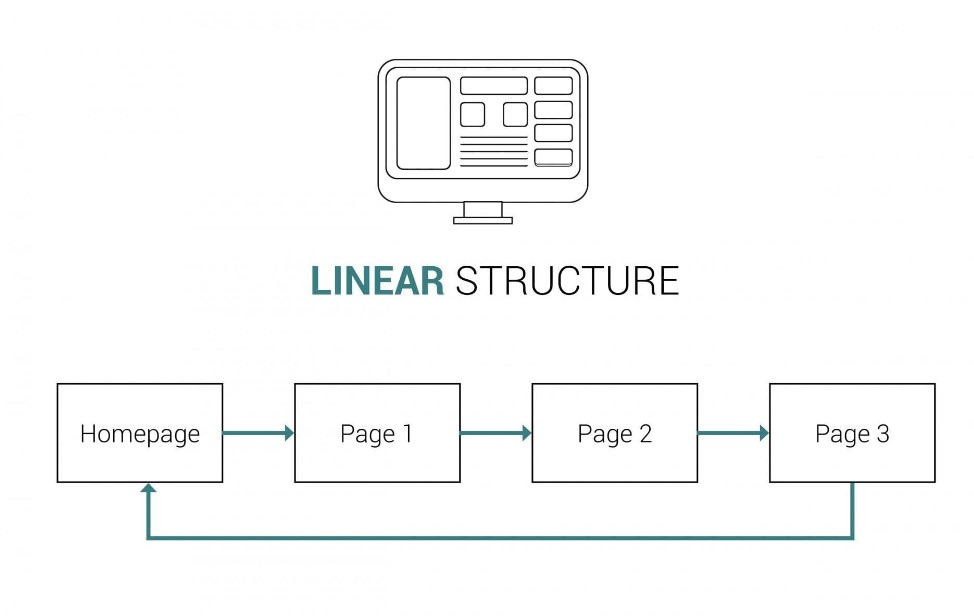
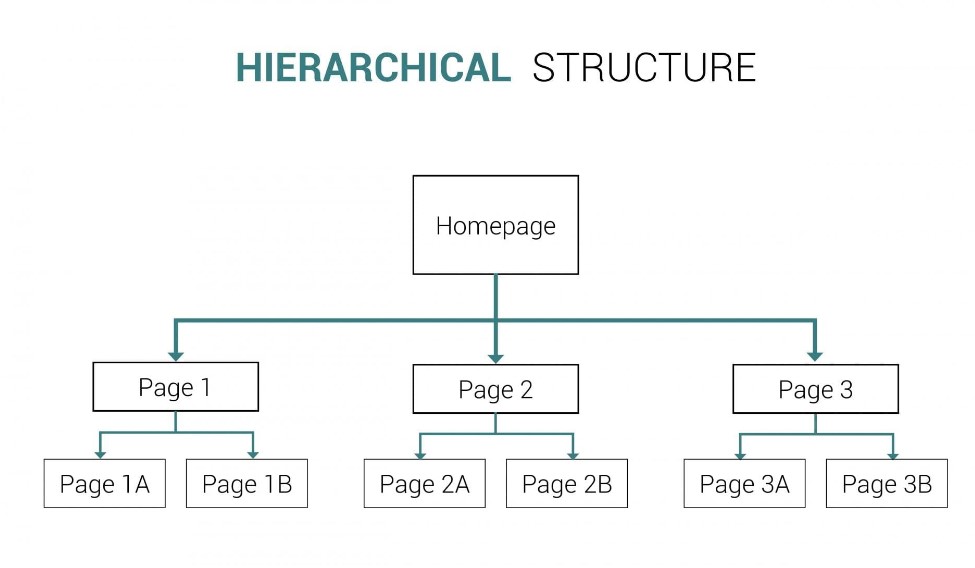
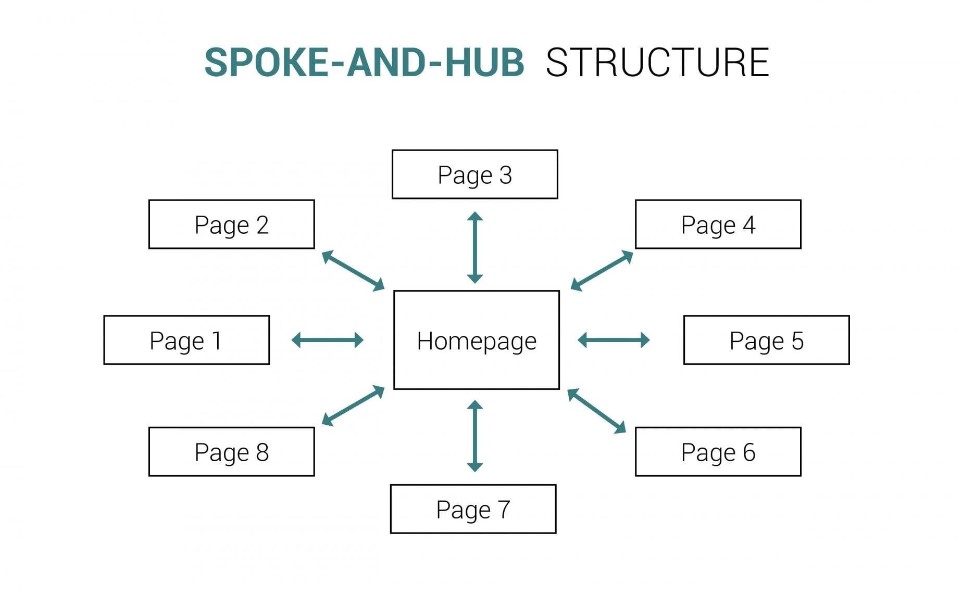
Menurut Hadi Sutopo dalam bukunya Pemrograman Flash dengan PHP & MySQL, ada 4 jenis struktur situs web: linear, hierarki, spoke-and-hub, dan full web model.
Silo Structure
Ada pula yang disebut dengan Silo Structure yang lebih efektif untuk mengoptimasi SEO. Polanya hampir sama dengan struktur hierarki, namun lebih dinamis. Laman dibagi per kategori dan dibagi ke kembali dalam subkategori.
Layout Website
Layout adalah penyusunan dari elemen-elemen desain yang berhubungan ke dalam sebuah bidang sehingga membentuk susunan artistik. Hal ini bisa juga disebut manajemen bentuk dan bidang. (Gavin Amborse & Paul Harris, London 2005)
Sama seperti struktur, tujuan penyusunan elemen web adalah agar arus informasi mudah diterima oleh pembaca. Secara sederhana, elemen dasar sebuah website adalah header, navigasi, konten, sidebar, dan footer.
Desain Website
Desain website sering kali dimaknai sebagai hanya aspek visual, padahal desain web lebih kompleks daripada itu. Desain web meliputi alur informasi, struktur web, desain antarmuka, navigasi, layout, warna, responsif, dan tipografi.
Dengan kata lain, desain web adalah seluruh elemen yang mencakup tampilan situs web Anda baik itu tampilan bagi pengguna maupun bagi mesin pencari.
Desain website SEO friendly
Google sendiri menyatakan bahwa desain sebuah web merupakan salah satu faktor yang menentukan ranking. Desain web haruslah mudah diakses dan mudah digunakan, dengan kata lain user-friendly. Berkaitan dengan struktur, layout, dan desain web, ada beberapa langkah yang bisa kita lakukan untuk mengoptimasi SEO.
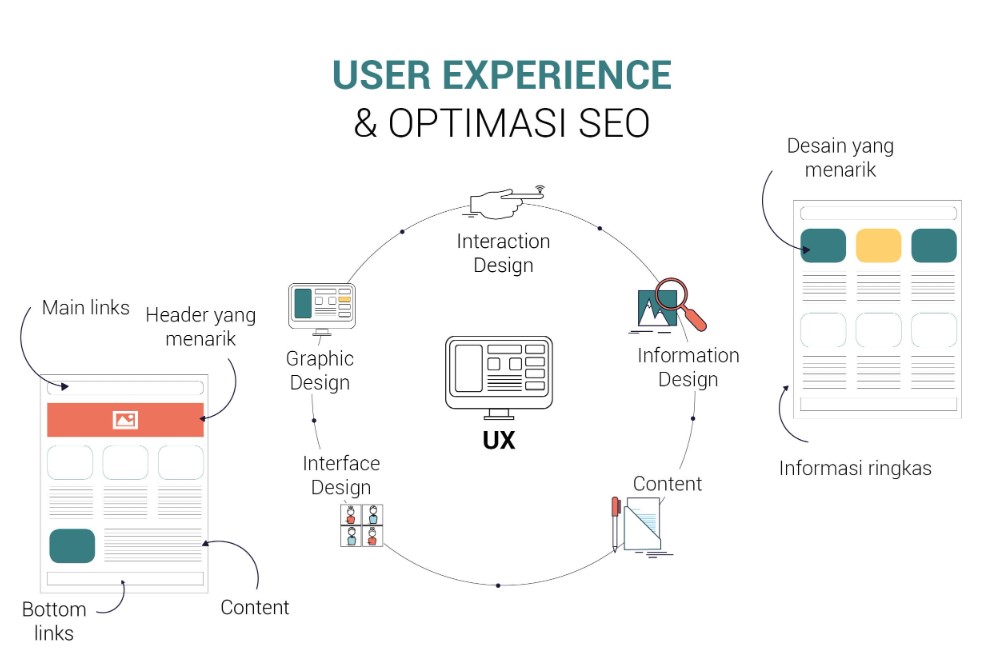
1. User Experience
Bayangkan jika Anda sedang berkunjung ke situs web orang lain. Apa yang Anda harapkan? Anda tentu mengharapkan situs web yang mudah digunakan, dilengkapi dengan navigasi yang relevan agar Anda tidak “tersesat” di situs web tersebut, dilengkapi dengan fitur pencarian, dan lain-lain.
User Experience (UX) adalah bagaimana pembaca atau pengguna (user) berinteraksi dengan web kita. Misalnya, berapa lama pembaca berada di web Anda, halaman apa saja yang dikunjungi, tautan mana yang diklik, dan lain-lain. Selain konten yang menarik, situs yang mudah digunakan juga akan membuat pembaca betah berlama-lama di situs web kita.
UX merupakan salah satu faktor algoritma Google karena Google menganggap ketika seseorang mengakses sebuah situs web dalam waktu lama, maka orang tersebut mendapatkan user experience yang baik dan mendapatkan informasi yang diinginkan.
Sebaliknya, jika Google mendapati pengguna yang meninggalkan sebuah situs dalam waktu cepat (bounce rate tinggi), maka mereka akan berasumsi bahwa pengguna tidak mendapatkan user experience yang baik dan tidak mendapatkan informasi yang diinginkan.
Optimasi User Experience
Berikut ini beberapa aspek yang harus diperhatikan dalam optimasi User Experience:
- Konten
Buatlah konten yang menarik dan informatif. Minimalisasi typo dan salah eja. Pergunakan tanda baca dengan bijaksana.
- Struktur konten
Bagi konten ke dalam subheading, subsubheading, agar pembaca bisa membedakan antara topik utama dengan subtopik. Jika perlu, gunakan numbered dan bulleted list.
- Navigasi
Perbaiki struktur situs web dengan menggunakan navigasi yang mudah digunakan agar pembaca (juga mesin pencari) mudah mendapatkan informasi yang mereka inginkan.
- Desain
Perbaiki tampilan situs web secara keseluruhan. Misalnya, pemilihan warna yang nyaman di mata pembaca, desain yang menarik, layout yang informatif, pemilihan jenis huruf, dan lain-lain.
- Responsif
Ini penting karena tidak semua pengguna membaca situs web kita di layar komputer, ada pula yang membacanya di layar smartphone atau perangkat lain.
2. Layout website yang user friendly
Website SEO-friendly haruslah memiliki layout yang user-friendly. Sama seperti prinsip desain pada umumnya, layout atau tata letak sebuah situs web juga harus memerhatikan prinsip-prinsip dasar seperti:
- Sequence: Urutan perhatian atau aliran informasi.
- Emphasis: Penekanan pada bagian-bagian tertentu atau menonjolkan hal yang paling penting dari layout.
- Balance: Teknik pengaturan bidang layout (simetris dan asimetris).
- Unity: Kesatuan seluruh elemen layout.
Navigasi Website
Pada dasarnya, layout situs web tergantung kepada kebutuhan situs web itu sendiri. Namun, ada beberapa elemen dasar yang sebaiknya dipenuhi untuk membuat website SEO friendly:
- Navigasi – Navigasi berupa link yang memudahkan pembaca untuk menjelajahi situs web Anda. Anda boleh menggunakan satu navigasi di bagian atas atau menggunakan keduanya. Jika menggunakan dua navigasi, letakkan topik yang lebih umum di bagian atas dan topik yang lebih detail di bagian kiri laman. Cara lainnya adalah dengan membuat navigasi drop down menu.
- Daftar isi – Daftar isi yang diletakkan di awal setiap laman utama akan memudahkan pembaca menemukan apa yang mereka cari.
- Sitemaps – Sitemaps berisi informasi navigasi secara keseluruhan.
- Las updated – Berisi informasi kapan terakhir kalinya situs web Anda di-update.
- Sidebar – Anda bisa meletakkan informasi penting atau link di sidebar. Misalnya, widget/gadget subscriber atau promo yang sedang berlangsung.
- Breadcrumbs – Memberikan informasi kepada pembaca di mana mereka sedang berada.
- Tombol search – Tidak semua pembaca tahu persis apa yang sedang mereka cari di situs web Anda, itu sebabnya mengapa tombol “search” diperlukan. Dengan tombol ini pengguna bisa mencari konten berdasarkan kata atau frasa.
Struktur URL
Ketika membagi situs web ke dalam beberapa kategori/label, pastikan Anda menggunakan URL yang sesuai. Misalnya, Anda adalah penyedia web hosting dan ingin memberikan informasi daftar harga hostinguntuk beberapa kategori.
3. Tags
Membagi konten ke dalam beberapa bagian bukan hanya memudahkan pengguna untuk mencerna informasi, jika digunakan dengan benar, pembagian konten dan penggunaan tag juga bisa mendongkrak SEO.
-
Title tag
Title tag akan terlihat di beberapa tempat, di antaranya di URL dan hasil pencarian. Itu sebabnya mengapa menggunakan kata kunci atau frasa kata kunci di tittle tag berpengaruh terhadap SEO.
-
H tag
Headings, subheadings, atau heading 1, 2, 3, dst.
-
Alt images tags
Mesin pencari tidak bisa membaca gambar. Alt tags berfungsi untuk mengkomunikasikan gambar yang kita pasang kepada mesin pencari agar mereka bisa membacanya.
4. Keywords
Ini bukan tentang seberapa banyak kata kunci yang Anda gunakan, tapi kata kunci yang mana dan di mana Anda meletakkannya. Selain di judul, tempat paling strategis untuk meletakkan kata kunci adalah di dalam konten. Di mana?
- Paragraf pertama.
- Subjudul.
- Paragraf terakhir.
Hindari menggunakan kata kunci secara berulang-ulang di dalam satu paragraf karena akan dianggap keyword stuffing.
5. Konten yang komprehensif
Ketika membuat konten, kadang kita hanya terpatok kepada kuantitas konten daripada kualitas konten itu sendiri. Padahal yang terpenting adalah bagaimana sebuah topik dibahas secara komprehensif (lengkap dan tuntas).
Misalnya, ketika kita membahas tentang topik Tip Monetisasi Blog, tentu kita perlu membahasnya secara lengkap dari mulai apa itu monetisasi, apa saja jenisnya, dan bagaimana caranya.
Berbeda dengan ketika kita membahas tentang bagaimana cara membuat jus jeruk. Kita tidak perlu membahas sejarah jeruk atau daerah-daerah penghasil jeruk (kecuali jika memang membahas itu). Yang kita perlukan hanyalah menjelaskan tentang bahan, takaran, cara pembuatan, dan cara penyajian. Tidak perlu menghabiskan sampai 2000 kata.
6. Internal dan external link
Internal link adalah tautan yang menghubungkan antar satu laman dengan laman lainnya yang berada di situs web kita. Ini juga berfungsi sebagai “jembatan” bagi Google crawler. Sedangkan eksternal link adalah tautan yang menghubungkan situs web kita dengan situs web lainnya.
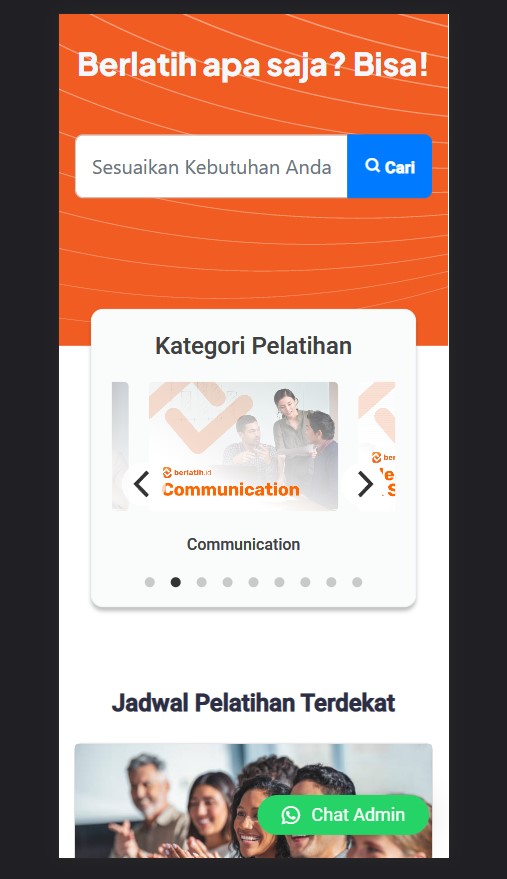
7. Mobile friendly
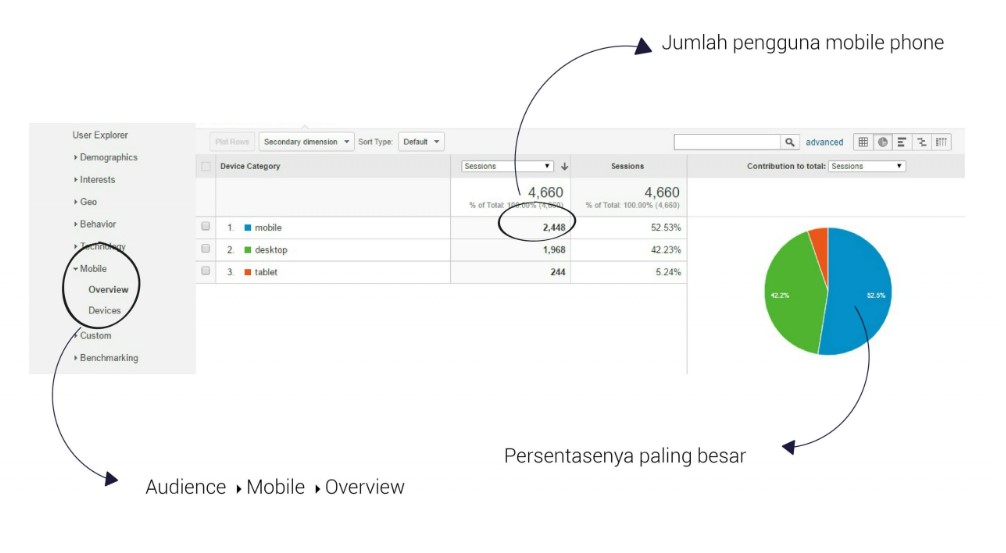
Semakin hari, smartphone semakin marak dipergunakan, bukan hanya sebagai alat komunikasi, tapi juga alat untuk mengakses informasi.
Jika Anda pernah memerhatikan kategori perangkat di Google Analytics, Anda bisa menemukan berapa banyak pengguna yang mengakses situs web Anda dan perangkat apa saja yang mereka gunakan.
Kenapa penting untuk memiliki situs web yang mobile-friendly?
- Karena Google mementingkan user experience, maka desain situs yang mobile-friendly termasuk salah satu faktor yang memengaruhi ranking.
- Tampilan desktop sulit dibaca di mobile phone dan itu akan menyulitkan pembaca, seringkali membuat mereka kesal dan tidak ingin kembali ke situs Anda.
Responsive Design
Responsive design adalah jenis pengaturan yang menggunakan kode HTML sama untuk setiap perangkat, yang disesuaikan hanyalah ukuran (menggunakan kode CSS). Dengan kata lain, tampilan web akan secara otomatis berubah, sesuai perangkat yang dipergunakan. Pengaturan jenis ini paling direkomendasikan oleh Google.
Tip:
- Gunakan template yang memiliki pengaturan responsif. Jika tidak, Anda bisa menghubungi desainer web Anda.
- Pastikan bahwa Anda tidak menggunakan robots.txt untuk memblokir Google crawler.
- Hindari menggunakan multimedia yang tidak bisa tampil di mobile phone seperti flash atau media player lain yang tidak kompatibel untuk mobile phone.
- Cek tampilan situs web Anda di berbagai perangkat untuk memastikan pengaturan responsifnya bekerja dengan baik. Anda bisa mengecek responsiveness web secara online.
*
Demikian pembahasan tentang desain website SEO-friendly. Jika Anda ingin membaca lebih banyak tentang web desain, kami sudah menyiapkan Panduan Membuat Desain Web di blog kami. Semoga bermanfaat ya! Oh ya, Anda mungkin juga tertarik untuk membaca Cara membuat Website dengan WordPress.